How To Check For Changes On A Website
01 June 2023
6 Mins Read

toc impalement
In the digital landscape where content is king, websites are continuously evolving entities.
They undergo constant updates and modifications to stay relevant, engage users, and maintain a competitive edge. Given this dynamic environment, monitoring changes on a website becomes an essential activity for various reasons.
This article aims to provide an in-depth understanding of the process, covering everything from what constitutes a website change to how to effectively monitor these changes.
Understanding Website Changes
Changes on a website encompass a wide array of modifications. It could be as minor as a spelling correction or as significant as a complete redesign of the webpage. Common changes include text edits, updates to images or videos, additions or deletions of web pages, alterations in the website’s structure or layout, changes in hyperlinks, adjustments in metadata, or any modifications in the website’s source code.
Understanding these changes is important for multiple reasons. For businesses, keeping track of changes in competitor websites could provide critical insights into their marketing strategies and product offerings.
For website developers and owners, monitoring changes helps ensure the website is functioning correctly, identifies any unauthorized modifications for security purposes, and enhances the user experience by making necessary improvements.
For regular internet users, tracking changes in their favorite websites helps them stay updated with the latest content. For example, use Host-tracker’s check domain owner tool to find more info about some websites.
Given the diversity of potential changes and the reasons to monitor them, it’s clear that having an effective strategy for checking website changes is essential. This article will guide you through various methods and tools to do just that.
Manual Methods for Checking Website Changes

- Refreshing and Comparing Visually: This is the simplest way to check for changes. By regularly visiting a website and observing its pages, you can notice updates and modifications. This method can be effective for smaller websites or for tracking major changes on specific pages. However, it is time-consuming, potentially unreliable, and impractical for larger websites or when you need to monitor multiple sites.
- Analyzing the Page Source Code: For changes that might not be immediately visible on the website’s front end, you can examine the page source code. By right-clicking on the page and selecting “View Page Source” or a similar option (depending on your browser), you can access the HTML, CSS, and JavaScript that make up the webpage. This method requires a good understanding of these languages to spot any changes effectively.
- Using the Browser’s Developer Tools: Most modern browsers have built-in developer tools that provide deeper insights into a webpage’s structure and functionality. For instance, Google Chrome’s Developer Tools include a ‘Changes’ tab that logs modifications made to the DOM (Document Object Model) during a session. By inspecting elements and observing these logs, you can track changes in real time as you interact with the page. Keep in mind that these changes are session-specific and don’t necessarily reflect changes made by the website owner.
- Saving and Comparing HTML Files: Another method involves saving the webpage as an HTML file at different points in time and using a text comparison tool or “diff checker” to highlight differences between the two versions. This can be especially useful for tracking changes in the website’s code.
While manual methods give you direct control over the monitoring process, they can be labor-intensive and inefficient, particularly for larger websites or when you need to track changes over extended periods.
They also require a degree of technical knowledge, especially when analyzing source code or using developer tools. In the next section, we’ll explore automated methods, which can simplify the process and increase accuracy and efficiency.
Automated Methods for Checking Website Changes
Automated methods of monitoring website changes involve using software or online services that regularly scan a website and alert you when changes occur. These tools range from simple browser extensions that detect changes on a single webpage to sophisticated cloud services capable of monitoring entire websites and delivering notifications via email or other channels.
Automated monitoring tools often provide customizable settings, enabling you to focus on specific parts of a website, adjust the frequency of checks, and filter out insignificant changes. Some advanced tools can even generate visual reports that highlight differences between different versions of a webpage, track your website with Host-tracker’s website tracker – it is easy to automate this process.
Automating the monitoring process offers numerous benefits:
- Efficiency: Automated tools can check for changes much faster and more frequently than you could manually.
- Accuracy: These tools are less prone to human error and can detect even minor changes that might be overlooked manually.
- Convenience: Once set up, these tools run in the background without requiring your constant attention. You only need to review the changes when notified.
- Scale: Automated tools can monitor multiple websites or pages simultaneously, making them suitable for larger-scale monitoring tasks.
HostTracker Monitoring Service

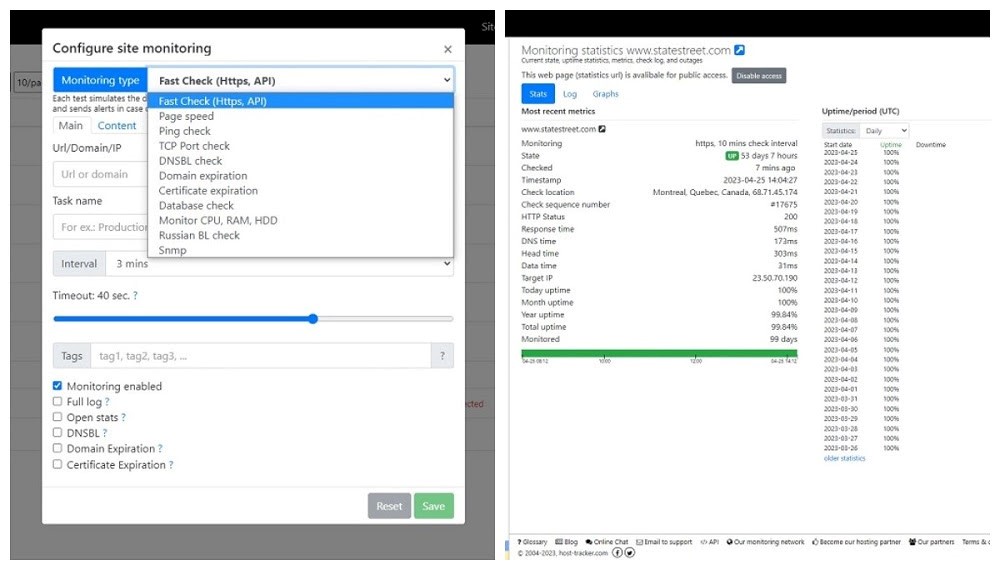
HostTracker is a robust website monitoring service that checks your website availability 24/7. It also provides a Content Check feature that monitors pages for changes. The content check feature can scan the entire page or specific keywords. It can alert you when those keywords are altered, added, or removed. This is particularly useful for monitoring product price changes, updates in terms and conditions, or any specific content on a competitor’s website.
Setting up the HostTracker for website change detection is relatively straightforward. You begin by registering for an account. Then you can add a website for monitoring by entering its URL.
You can set the frequency of checks according to your needs. Keep in mind that more frequent checks will consume more of your allotted monthly checks. You can also monitor various technical indicators like host-tracker.com/en/ic/ping-test – Host-tracker’s ping host to be aware of relevant critical changes.
HostTracker offers multiple options for receiving alerts, including email, SMS, voice call, Telegram, Slack, and others. You can select your preferred method and specify when you want to receive alerts, such as immediately after a change is detected or in a daily summary.
Remember to review and manage your settings periodically to ensure that you’re tracking the most relevant content and not wasting your resources on false positives or insignificant changes.

Using Web Scraping for Change Detection
Web scraping is another effective method, particularly for more complex change tracking. By writing a script that ‘crawls’ a webpage, you can extract and monitor specific data. Languages like Python, along with libraries such as Beautiful Soup, are commonly used for this purpose. However, web scraping should be used responsibly to avoid harming the website’s performance or violating any legal or ethical norms.
Advanced Techniques for Monitoring Website Changes
For those seeking more advanced techniques, machine learning algorithms can be utilized to discern what constitutes a ‘significant’ change. APIs allow for more direct tracking, and distributed change detection systems are suitable for larger websites with many pages. While these methods require more technical expertise, they offer sophisticated and customizable monitoring capabilities.
Case Studies
To illustrate these methods in action, consider these case studies: a business might use HostTracker to monitor a competitor’s pricing changes, a developer could use web scraping to keep track of changes in website code, and a regular user might set up RSS feed monitoring to follow content updates on a favorite blog.
Potential Challenges and Their Solutions
Detecting website changes can present challenges, including managing the volume of changes, discerning significant changes from minor ones, and dealing with sites that frequently change their structure. Overcoming these challenges may involve a combination of advanced monitoring techniques, better customization of monitoring tools, and the use of alternative methods.
Conclusion
Throughout this comprehensive exploration of monitoring website changes, we’ve discussed various manual and automated methods that can be employed based on your specific needs and technical expertise.
We’ve also reviewed an array of tools, each suited to different monitoring demands, including website monitoring services like HostTracker. Additionally, we went through a step-by-step process of setting up a HostTracker for website change detection.
Read Also:


















Comments Are Closed For This Article